
前言
本文的目标仅仅是让你Ajax是个什么东西,为什么要用它及它的简单使用!
Ajax(Asynchronous JavaScript + XML)是什么?
在初学的时候,问多个人就会有不同的回答。
按照MDN的说法:
Asynchronous JavaScript + XML(异步JavaScript和XML), 其本身不是一种新技术,而是一个在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:HTMLorXHTML,Cascading Style Sheets,JavaScript,The Document Object Model,XML,XSLT, 以及最重要的XMLHttpRequest object。当使用结合了这些技术的AJAX模型以后, 网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。这使得程序能够更快地回应用户的操作。
尽管X在Ajax中代表XML, 但由于JSON的许多优势,比如更加轻量以及作为Javascript的一部分,目前JSON的使用比XML更加普遍。JSON和XML都被用于在Ajax模型中打包信息。
一句话描述:一个在不刷新页面的情况下和服务器通信(发送、接收)的技术。
为什么使用Ajax?
我们通常使用AJAX最主要的两个特性做下列事:
-
在不重新加载页面的情况下发送请求给服务器。
-
接受并使用从服务器发来的数据。
注意关键字:不重新加载页面
那,发送请求,为什么页面会重新加载呢?
首先,我们先看看我们是不用Ajax是怎么发送请求的:
-
直接发送URL请求,可以在URL后面用?test=xx的形式添加参数发送给后台
-
表单提交
使用什么方法无所谓,都是发送了一个http请求,只不过有可能他们使用的请求方法不同而已,http请求方法请看get和post
或者youtube视频原来 POST 是这样发送数据.
所以,如果不进行特殊的处理,他们都会重新加载页面,这导致用户体验极差,于是有了Ajax。
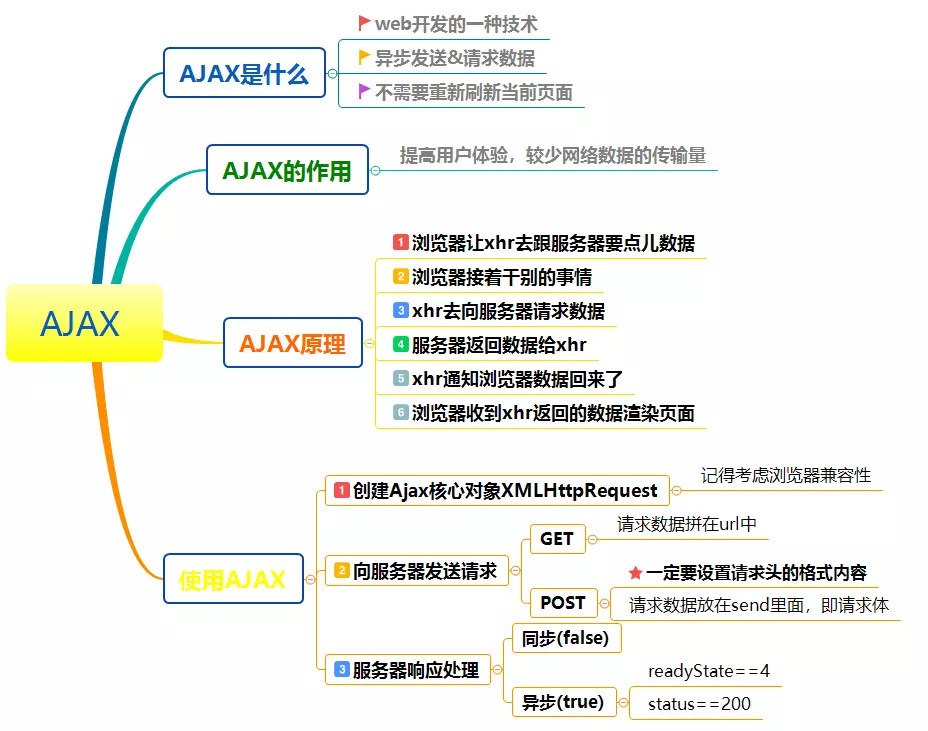
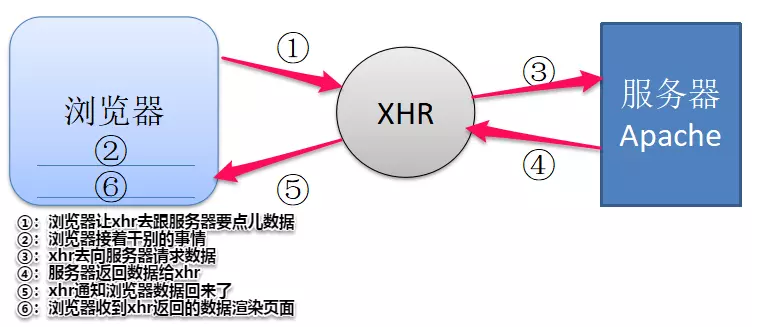
Ajax工作原理
为了使用JavaScript向服务器发送一个http请求,你需要一个包含必要函数功能的对象实例。
这就是为什么会有 XMLHttpRequest 的原因。
使用XMLHttpRequest (XHR)对象可以与服务器交互。您可以从URL获取数据,而无需让整个的页面刷新,这使得Web页面可以只更新页面的局部,而不影响用户的操作。
XMLHttpRequest在 Ajax 编程中被大量使用。

对于Ajax的简单使用:
以github api为例,可在控制台打印出从服务器返回的用户信息
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ajax学习</title>
<script>
window.onload=function()
{
oBtn=document.getElementById("input1");
oBtn.onclick=function()
{
if(window.XMLHttpRequest)
{
var oAjax=new XMLHttpRequest();
}
else
{
var oAjax=new ActiveXobject("Microsoft.XMLHTTP"); //兼容IE6
}
//2.连接服务器
//open(方法,URL,异步传输)
oAjax.open('GET','https://api.github.com/users/famine-life',true);
//3.发送请求
oAjax.send();
//4接收返回
oAjax.onreadystatechange=function()
{
//oAjax.readystate //浏览器和服务器进行到哪部了?
if(oAjax.readyState==4)
{
if(oAjax.status==200)
{
console.log("success!"+oAjax.responseText);
}
else
{
console.log("defeat!"+oAjax.staus);
}
}
}
}
}
</script>
</head>
<body>
<input type="button" id="input1" value="点击">
</body>
</html>
简单的封装自己的Ajax库
new_Ajax.js
function myajax(method,url,fnSucc,fnFail)
{
//获得XMLHttpRequest对象
if(window.XMLHttpRequest)
{
var oAjax=new XMLHttpRequest();
}
else
{
var oAjax=new ActiveXobject("Microsoft.XMLHTTP"); //兼容IE6
}
//2.连接服务器
//open(方法,文件名,异步传输)
oAjax.open(method,url,true);
//3.发送请求
oAjax.send();
//4接收返回
oAjax.onreadystatechange=function()
{
//oAjax.readystate //浏览器和服务器进行到哪部了?
if(oAjax.readyState==4)
{
if(oAjax.status==200)
{
console.log("ajax 返回数据success")
fnSucc(oAjax.responseText);
//alert("success!"+oAjax.responseText);
}
else
{
if(fnFail){
fnFail(oAjax.status);
//alert("defeat!"+oAjax.staus);
}
}
}
}
}
使用方法:
引入自己写的js文件:
<script src="new_Ajax.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ajax学习</title>
<script src="new_Ajax.js"></script>
<script>
window.onload=function()
{
//ajax(url,fnSucc,fnFail)
var method = "GET";
var URL = "https://api.github.com/users/famine-life";
new myajax(method,URL,fnSucc,fnFail);
function fnSucc(result){
console.log("fnSucc"+result);
}
function fnFail(result){
console.log("fnFail");
}
}
</script>
</head>
<body>
<h1>查看控制台输出</h1>
</body>
</html>
当然你还可以封装更多的方法,比如自己封装jq库Ajax的get和post方法:$.get()、$.post()。