前言,这是一个入门级小程序,编写该小程序旨在熟悉小程序的页面写法,熟悉小程序的构成,掌握数据库的操作等等。
一个小程序,如果需要和用户互动,就必定要获取用户授权,所以授权的操作这里省略,
我们只关注留言功能的实现。
留言功能实现
这里是留言页面的一部分liuyan.wxml
<view class='msg-box'>
<!-- 留言 -->
<view class='send-box'>
<input bindinput="changeInputVal" class='input' type='text' value="" placeholder='请留言...' placeholder-class='place-input'></input>
<button size='mini' type='primary' bindtap='addMsg'>添加</button>
</view>
<text class='msg-info' wx:if="">暂无留言...</text>
<!-- 留言列表 -->
<view class='list-view'>
<!-- <view class='item' wx:for="" wx:key="">-->
<!--<text class='text1'></text> -->
<view class='item' wx:for="">
<!-- <text class='text1'>:</text> -->
<text class='text1'>:</text>
<icon type='cancel' data-index="" class='close-btn' bindtap="delMsg"></icon>
</view>
</view>
</view>
1.发布留言
发布留言的主要操作是插入数据库。
以下是代码实现:
addMsg() {
console.log(this.data.inputVal);
const db = wx.cloud.database('wonder');
const that=this;
db.collection('db-wonder').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire',
// 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
inputVal: this.data.inputVal,
liuyanName: this.data.liuyanName,
description: 'learn cloud database',
due: new Date(),
show: true
},
success(res) {
console.log("add success!");
that.onShowList();
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
//设置留言框的值为空
this.setData({
inputVal:'' //设置初始值为空
});
},
2. 留言展示
发布留言的主要是数据库查询操作。代码实现:
onShowList:function(){
console.log('onShowList')
//查询出数据库所有的内容并显示出来
const db = wx.cloud.database('wonder');
db.collection('db-wonder').get().then(res => {
// res.data 是一个包含集合中有权限访问的所有记录的数据,不超过 20 条
console.log(res.data)
this.setData({
list: res.data
})
})
.catch()
}
3. 删除留言
发布留言的主要是数据库删除操作,(当然你也可以只做视觉删除效果)。数据库删除数据,代码实现:
delMsg(ev) {
//拿到设置的该留言的id
console.log(ev.target.dataset.index);
const id = ev.target.dataset.index;
const db=wx.cloud.database('wonder');
db.collection('db-wonder').doc(id).remove({
success(res) {
console.log("delete success~");
console.log(res)
}
})
this.onShowList();
}
删除操作中,要注意的是需要获得要删除的留言的id来实现,而获得该id的操作是,设置一个 data-index,在wxml代码中可以看到。
使用云函数突破数据库每次只返回20条数据的限制
代码实现:
编写云函数:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
const MAX_LIMIT = 100
// 先取出集合记录总数
const countResult = await db.collection('db-wonder').count()
const total = countResult.total
// 计算需分几次取
const batchTimes = Math.ceil(total / 100)
// 承载所有读操作的 promise 的数组
const tasks = []
for (let i = 0; i < batchTimes; i++) {
const promise = db.collection('db-wonder').skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()
tasks.push(promise)
}
// 等待所有
return (
await Promise.all(tasks)).reduce((acc, cur) => ({
data: acc.data.concat(cur.data),
errMsg: acc.errMsg,
}))
}
调用云函数
wx.cloud.callFunction({
// 需调用的云函数名
name: 'queryDB-wonder',
// 传给云函数的参数
// data: {
// },
// 成功回调
complete: res=> {
console.log("云查询函数:",res)
console.log("云查询函数:",res.result.data)
this.setData({
list: res.result.data
})
}
})
}
完整源码:famine-life
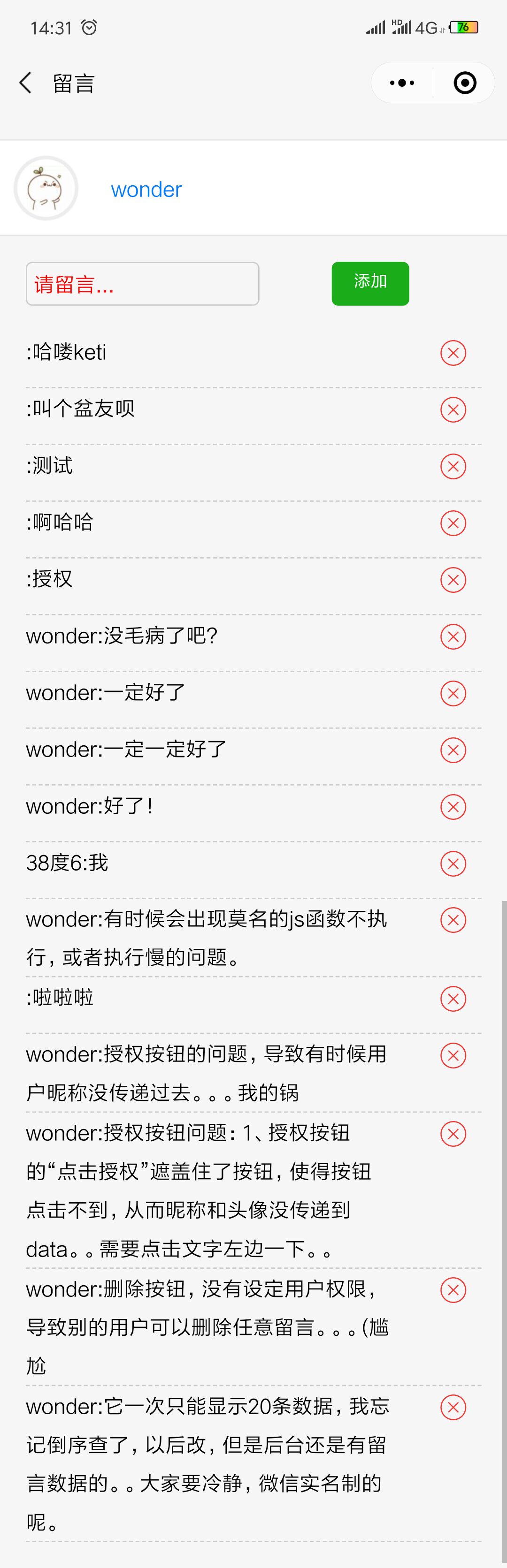
以下是预览图片